2025 Safari is low 60 FPS browser still - so what?

While AI industry is booming around the world of May 2025, Apple still cannot figure out how to make their products high-performant as competitors do. Safari performance issues, unfortunately, gives me a vibe of Internet Explorer from old days - Microsoft wasted years to support slow and ugly IE.
IE was the biggest limiting factor to write cross-browser complex UI apps. Now we have this situation caused by Apple Safari 🤦🏻♂️. Maybe Apple will use AI to finally fix their Safari source code, so it won't end up abandoned as IE - will see.
Live check FPS of your device
Live demo to test FPS of your current browser. Check yourself how Safari is a slow browser, and see how other browsers like Chrome on macOS do render things at 120 FPS.
Let's measure two things:
- RequestAnimationFrame (RAF)
- and scroll speed (measured during a scroll, so scroll slowly to see changes)
See HTML source code of this block to see details about how it is measured
Safari browser is limited to only 60 FPS 🦥
Wether it is modern iOS Pro, Pro Max or even Safari on MacBook Pro - you cannot get JavaScript based computation more frequently than 60 FPS, meaning:
- WebGL FPS limited to 60 FPS
- JS animations limited to 60 FPS (for example scroll based like parallax)
- iOS and iPad devices have this issue for all installed browsers, not only Safari
- JS animations look mis-synchronized (for example page scrolled or swiped and JS animations lag behind and throttle)
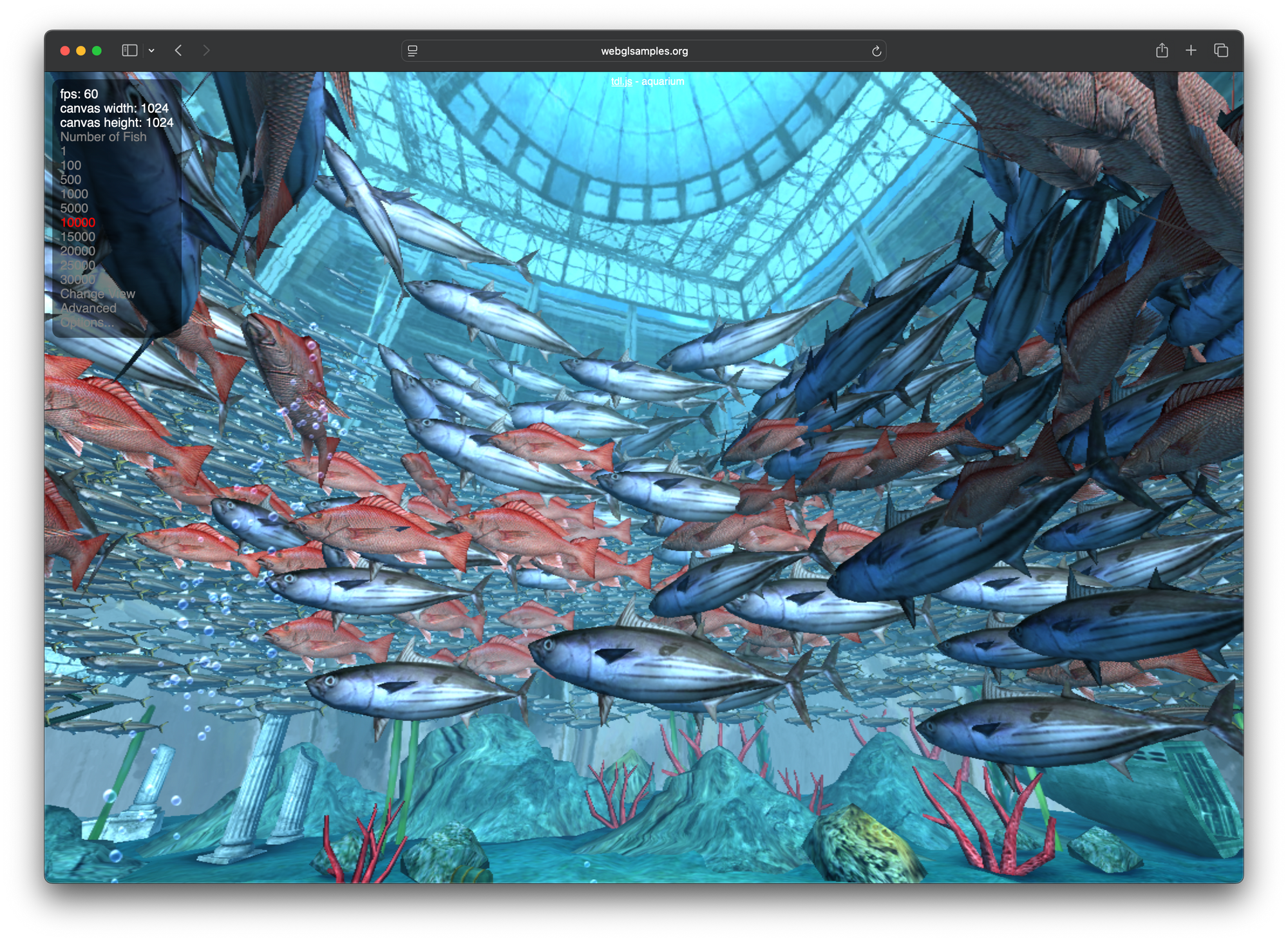
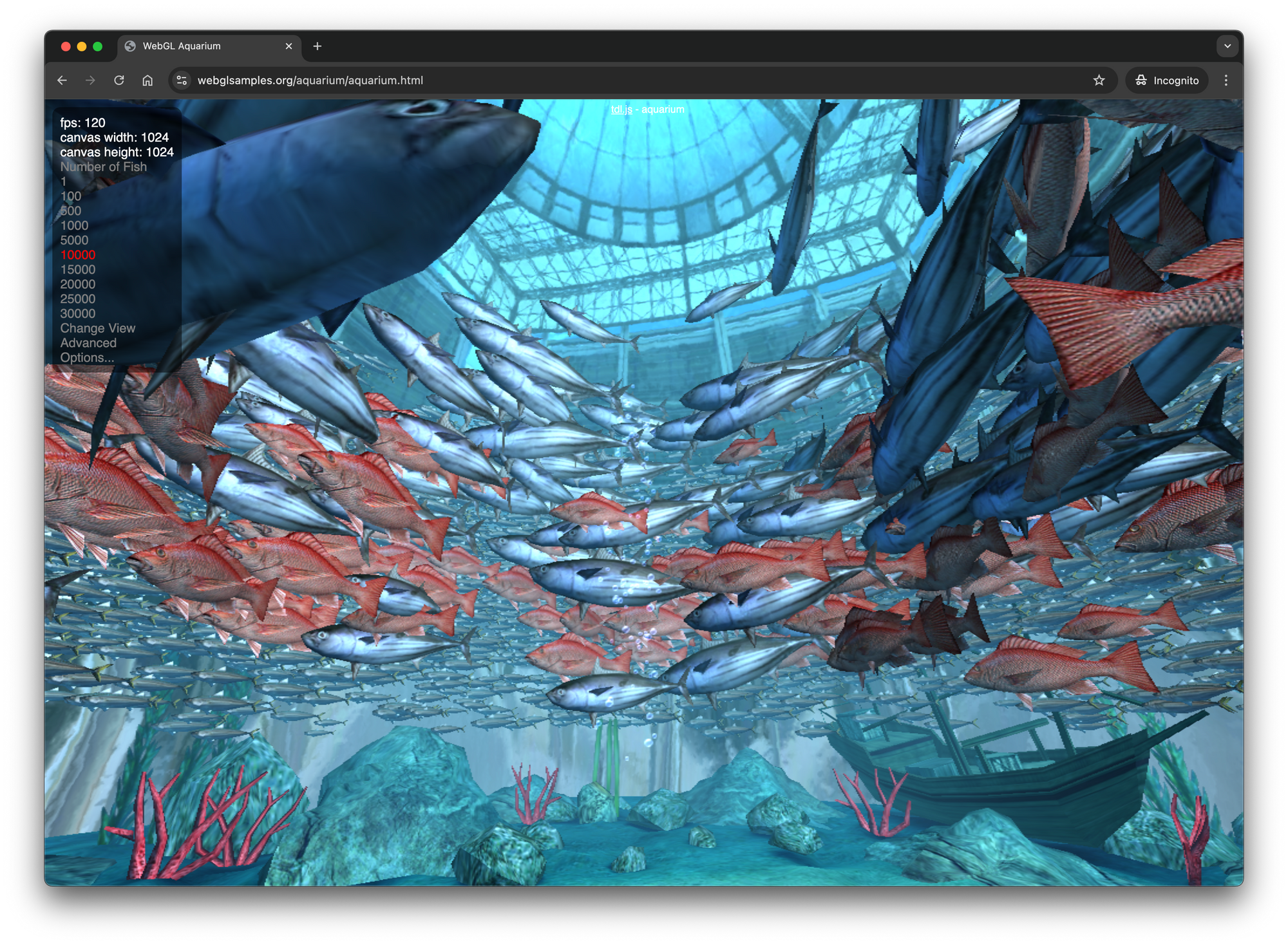
Checkout this prominent difference on example of WebGL for Safari and Chrome for the same MacBook Pro with M1 Pro Apple Silicon chip.
Link to check WebGL FPS yourself is https://webglsamples.org/aquarium/aquarium.html


Results for 10K fish rendering scene:
- Safari renders only 60 FPS - not smooth, even for a single fish rendering
- Chrome easily renders 120 FPS
Parallax and similar scroll-based animations will not go faster than 60 FPS on Safari
Because scroll event and other gestures will not trigger JS handler faster than 60 times per second, unfortunately. So, you cannot render smooth JS based animations on Safari.
Use JavaScript just to toggle CSS classes, so they cause CSS animations which are fast.
MacBook Chrome renders 120 FPS while Safari 60 FPS or less 🐌
Yes, even on modern MacBook Pro with Apple Silicon onboard Safari still limited to 60 FPS in best-case scenario. And when you give it a little work, for example to mutate DOM elements styles or content, FPS on Safari will easily drop to 30 and even 19 FPS.
Mobile iOS Chrome is actually Safari under the hood and therefore it is slow
Apple did a strange thing for iOS and iPad - they forced all browser apps to be based on their slow Safari. That means that browsers like Chrome on iOS is slow as Safari because it is Safari under the hood and therefore limited to only 60 FPS or even lower when there is a load on JS - for example during scroll or text selection FPS will drop to lower than 60 FPS, and could be quickly as low as 19 FPS.
Ironically, Apple needs high FPS for their own landing pages 🤣
When you check official Apple landing pages you will see a lot of JS-based animations there, mostly depending on scroll position.
Such animations require high FPS to look good and Safari is still not good browser in 2025 to run JS animations fast.
CSS will-change rule to the rescue (partially, but still limited to 60 FPS on Safari) ✅
If you still want to give your Safari and iOS users better animations, checkout CSS property will-change at MDN https://developer.mozilla.org/en-US/docs/Web/CSS/will-change
Warning: will-change is intended to be used as a last resort, in order to try to deal with existing performance problems. It should not be used to anticipate performance problems.In general, will-change property let's your browser give more resources to run animations on specific elements, which also costs your device more memory and in general this CSS property should be avoided until really necessary (see MDN page details for that).
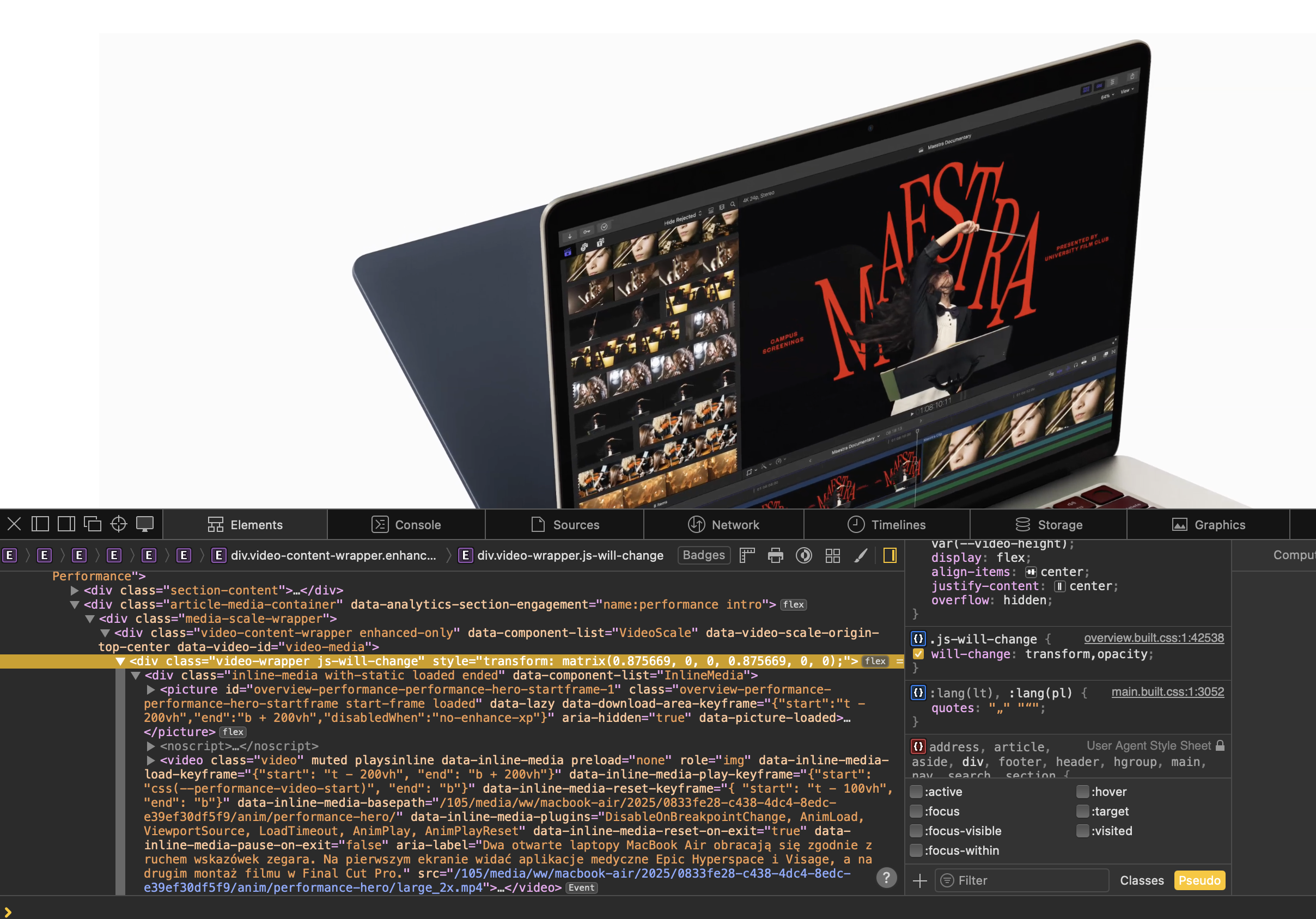
If you inspect Apple landing page for MacBook Air you will notice js-will-change CSS class which enables will-change: transform,opacity rule for their animated element.
This trick makes Safari animation smoother (not full 120 FPS though), with higher FPS rate, while other browser engines just normally do smooth animations for all elements even without this CSS force optimization rule.

How to detect Safari based browser engine 💡
To avoid JS based heavy animation you need to detect Safari browser or iOS device.
Here is a simple TypeScript util to do this:
// read more at https://colonel.shnyra.com/2025-safari-is-low-fps-browser-still/
export const checkIsFPSLimitedBrowser = () => {
const isIOS = /iPad|iPhone|iPod/i.test(navigator.userAgent);
const isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
// iOS or Safari limited to 60 FPS and even lower
return isIOS || isSafari;
};
Conclusion
- Avoid heavy JS based animations for Safari because they will look ugly, choppy
- Detect Safari-based browser engine to disable heavy JS based animations there
- Try to use
will-changeCSS property as the last resort to get better animation in Safari - Use mostly CSS animations, as they are fastest 120 FPS, GPU accelerated where needed
- Use lightweight JS based animations for Safari - just to toggle CSS classes or to update CSS properties to trigger CSS animations for smooth experience
